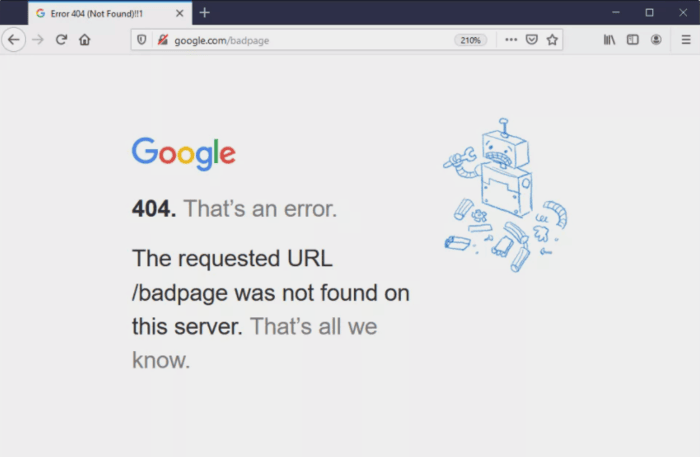
A 404 error appears when you click a link, but the page is unavailable. Instead of loading the site, an error message like “404 Not Found” appears.
A 404 error is an HTTP status code. The web server sends this message to the browser, displaying the error.
Why Does a 404 Error Happen?

A 404 error usually occurs when website content is deleted or moved without updating the links. Other reasons include:
- The link or its files, like images, were removed or relocated without changing internal links.
- Typing, linking, or entering the URL wrong makes the browser show the incorrect address.
- The website’s server is down or has a connection issue.
- The domain name system (DNS) cannot match the domain to an IP address.
- The domain name no longer exists.
Dead links often stay online because website owners may not know the content has been removed or moved.
Some pages still appear in search results even though they are unavailable.
Other sites, like blogs or news portals, may not be notified when a page is removed or moved.
Many website owners do not check external links regularly, causing once-working links to become dead.
How to Fix the 404 Not Found Error?
A 404 error is a problem. It stops visitors from finding a page. However, a 404 page does not always mean the content is gone.
You can often fix the issue and direct users to the right page. So, how do you fix a 404 error? Follow these steps in order:
Refresh the Page
The page may not have loaded correctly. Click the “Refresh” button or press F5 to reload it.
Check the URL
Whether typed manually or clicked from a link, the URL could be mistaken. Check for spelling errors or missing/misplaced slashes.
This step works best with simple URLs that use readable words instead of random characters.
Go Back to the URL
If a link like example.com/Folder1/Folder2/Folder3 causes a 404 error, remove the last section (Folder3) and check if the previous page has the correct link.
If not, go back to another step until you reach the homepage.
Use the Website’s Search Bar
Many websites have a search function. Enter keywords related to the page to locate it.
Use a Search Engine
Search for the page using a search engine. Type the website name along with relevant keywords. If the page exists, you should find it.
Clear Cache and Cookies
If the page works on another device but not yours, the problem might be with your browser. Clear the cache and delete cookies, or check for certificate authority errors that may block access.
Contact the Website
If none of the steps work, reach out to the website owner. Check for contact details on the “Contact Us” page or site footer.
They may confirm if the page exists or has moved. If it has a new URL, they can set up a redirect to guide users to the correct page.
Impact of HTTP 404 Errors on Websites

404 errors damage a website’s rank and image. Google and Bing consider many 404 errors a sign of poor upkeep. While a 404 occurs when a page is missing, other HTTP status codes, like the 502 Bad Gateway error, signal server-side issues that can also disrupt the user experience and affect SEO.
Crawlers often find these errors signal weak management. Broken links reduce rankings, and Google may lower the site in search results or stop indexing pages.
Frequent errors lead to a significant drop in website traffic.
Visitors lose trust in a site filled with broken links. If a landing page from search results leads to an error, users may leave instead of searching further.
Frequent 404 errors discourage visitors from staying on the site, as they might doubt the availability of the content.
Detecting 404 Errors
Website owners must find and fix internal and external 404 errors. Many free tools help identify broken links. Here are three well-known options:
- Google Search Console: When a website connects to a Google account, the tool shows 404 errors found by Google crawlers. Users can mark issues as fixed, review errors in robots.txt files, and monitor crawl frequency.
- Dead Link Checker: This web app quickly finds broken links. Users enter a site URL and start a scan. It can check a single page or the entire website. The tool lists error pages with status codes and URLs.
- W3C Link Checker: This tool provides a detailed analysis of individual pages. It takes longer than other tools but offers thorough results. Users enter a URL and the tool scans for broken links.
Creating a 404 Error Page
WordPress, Joomla, and Drupal automatically create 404 pages as content management systems (CMS).
Essential error messages are crucial, but many CMS platforms let users customize them with extensions.
When the CMS lacks customization options, or the site runs on HTML or PHP, users must set up the page manually.
- Create an error page (e.g., 404.html or 404.php) in the root directory.
- Open or create a .htaccess file in the root directory. Add this line: ErrorDocument 404 /404.html, then save the file.
- Test by accessing a non-existent webpage. If the setup is correct, the 404 page should appear.
Why Customize a 404 Page?

A personalized 404 page provides more benefits than a simple one. It sends the correct HTTP status code.
When permanently removing a page, a “410 Gone” message works better than a regular 404. Users understand the content no longer exists.
A custom error page can include helpful links, such as a homepage or related subpages.
Adding a search bar can help users find what they need. These small efforts can keep visitors on the site instead of leaving immediately.
A creative 404 page can even improve user experience. While users may be frustrated by missing content, a well-designed or humorous error page can make them more forgiving.
A lighthearted message that fits the website’s style can leave a positive impression.