Regular readers know I’m a fan of Progressive Web Apps for ChromeOS. I lean on these far more than Android apps, for example. A new small but useful upgrade makes installing PWAs on Chromebooks quite a bit better.
Installing PWAs on Chromebooks before the change
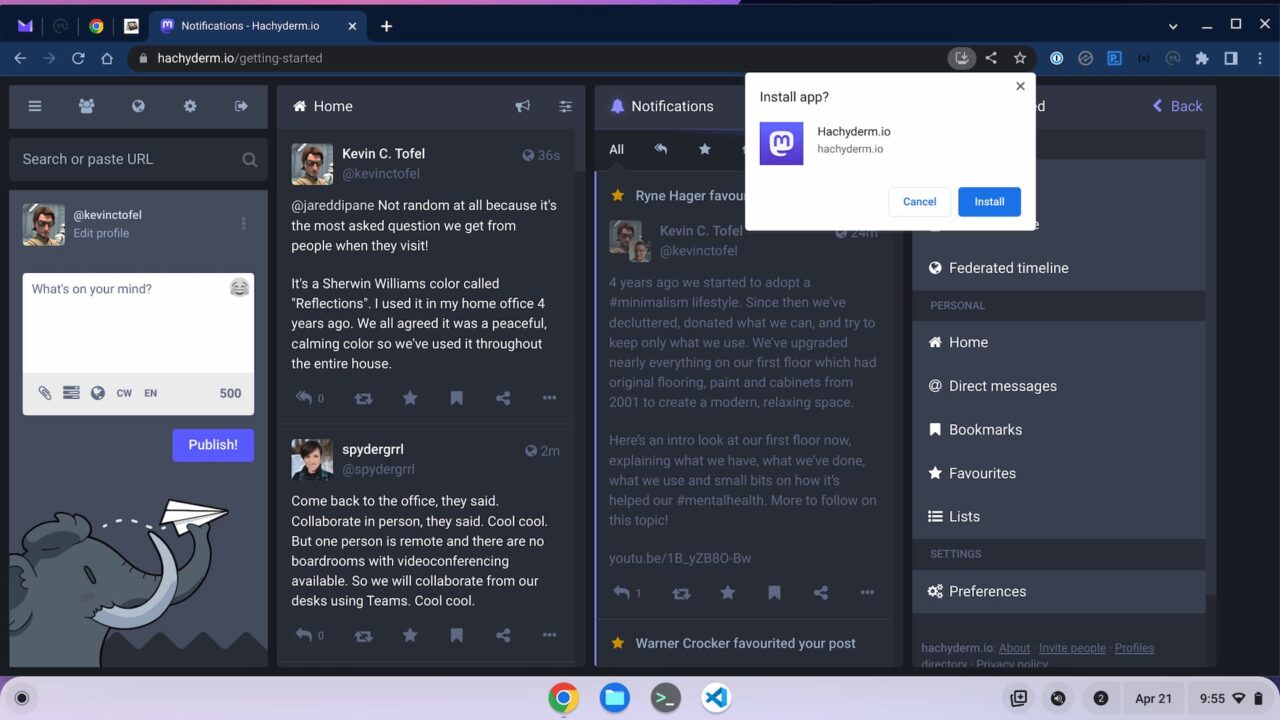
Although Google has improved the process over the past few years, installing PWAs on Chromebooks hasn’t been the best experience. It took a while before users could even tell that a web app was installable. You had to check in the browser three-dot menu to see if you could install the app. Then Google added a little icon in the URL address bar to indicate the installation availability.
Seeing that icon tells you there’s a PWA you can install. And tapping that icon seamlessly installs the app.
But you don’t really get much information about the app. Sure, you probably know what you’re installing but wouldn’t it be nice to see app info just like you would on an app store?

Enter the new change!
PWA info shown before you install it on a Chromebook
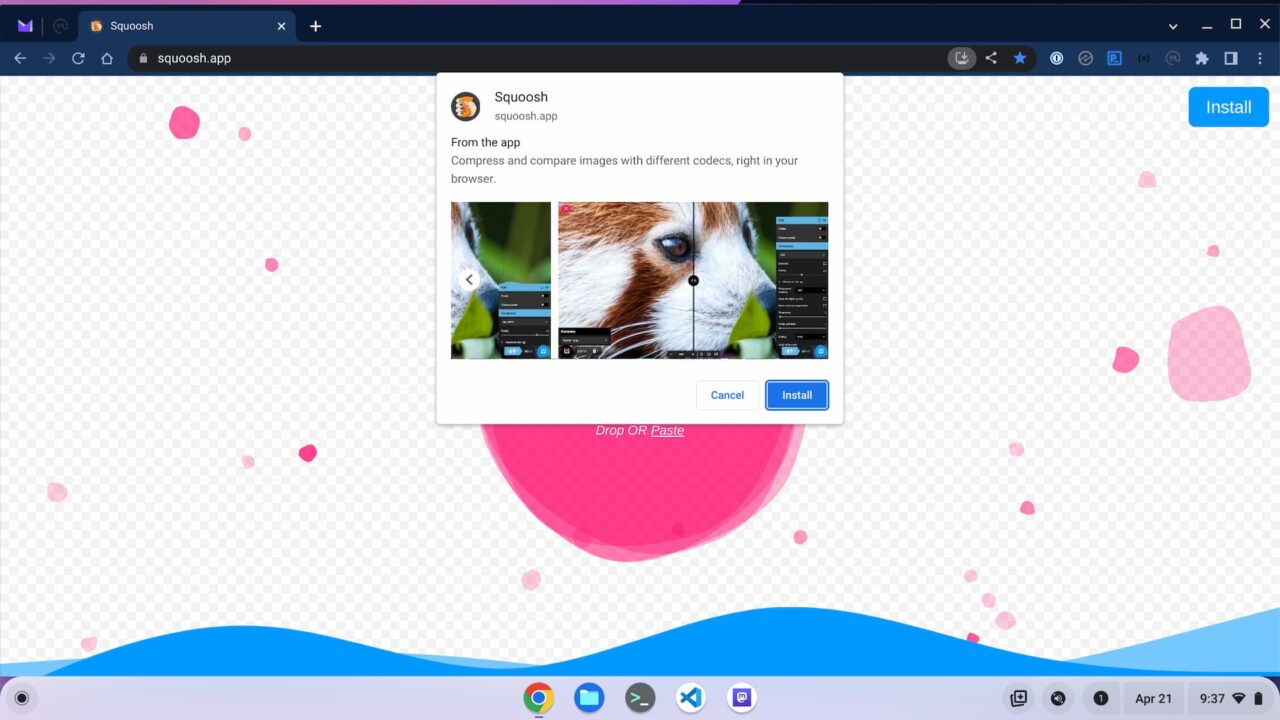
This week on the Chrome Developer site, Google announced a “richer UI” for PWA installations. Now, when you start installing PWAs on a Chromebook, you’ll see both a description of the app and screenshots.
Here’s an example from my most used PWA, which is Squoosh.app:

I can immediately see exactly what the PWA does and a scrollable gallery of screenshots for the app.
Of course, Google added the description and screenshots. Since this functionality has just rolled out, don’t expect to see PWA info on every installable web app right away. Developers have to populate the data in their app manifest in order for you to see it.
If you’re a PWA developer and want to make PWA installations on Chromebooks, and other devices of course, here are the simple steps to do so:
“To display the Richer Install UI dialog developers need to add at least one screenshot for the corresponding form factor in the
screenshotsarray. Thedescriptionfield is not required but it is recommended, The content dialog is built with the content of these two fields, making the experience more similar to app store install.
More like an app store experience
I think this change makes installing PWAs on Chromebooks more like an app store experience. But without the app store, which I think is still unfortunate. Yes, there are a few sites that maintain a directory of a subset of PWAs. Google showcases some of what it thinks are the best, for example. But I’d like to see a centralized directory that’s easily accessible and maintained on a regular basis.
I had hopes that Google itself would provide this at some point. It hasn’t come to pass, however. At least not yet. Maybe I should take this up as a coding exercise for my programming education? Ideally it would be a portal for users to find PWAs and a place for developers to submit their progressive web app.
Regardless, I think this small change is very useful and a positive step forward for installing PWAs on Chromebooks. I hope you do too.
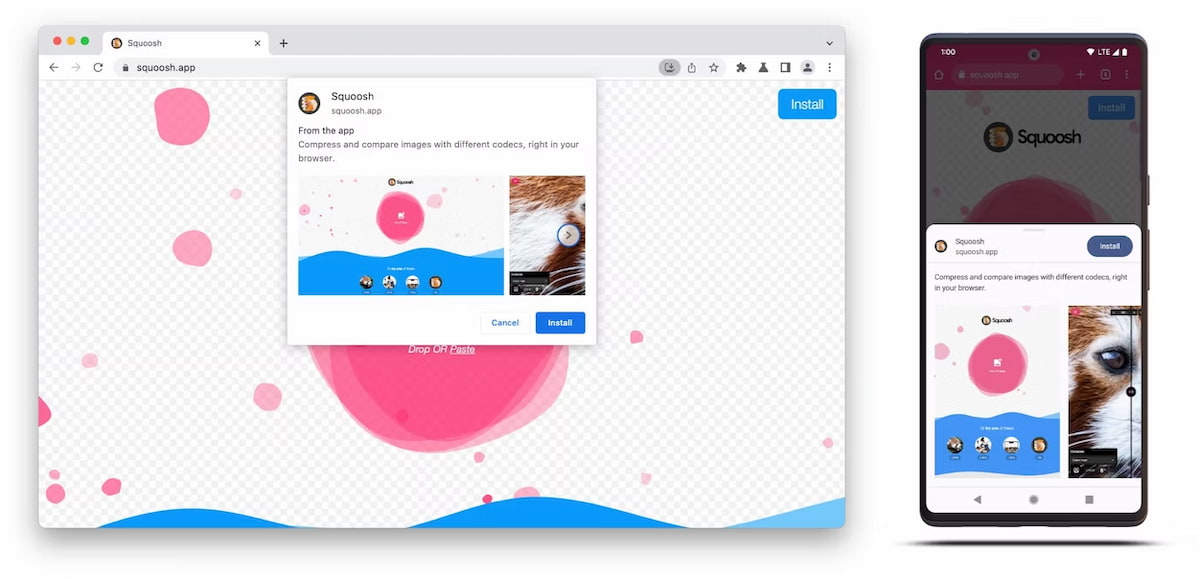
By the way, this feature works on the mobile version of Chrome as well. Check out the Squoosh.app in Chrome on your phone to see it in action!



4 Comments
Cool 🙂
thats what Android phones got if people fill out the info for it, it should be standard for all PWAs
Not exactly aggressive marketing of ChromeOS. But it’s a welcome step.
And what about Extensions? Hardly any of them work anymore, and Manifest 3 is killing the ones that do? What’s up with that?