Google is working on new features and an updated user interface for Chrome browser app management called AppHome. The idea is that as more Chrome browser users add progressive web apps (PWAs), they’ll need an easier method to access and configure them. Aside from a custom URL to access the apps, installed PWAs will appear on the new tab page. This will create a Chrome browser PWA store of sorts.
Here’s why Google is working on this Chrome browser app management feature, in its own words:
Currently, |chrome://apps| page serves as a launch surface, but it’s simple and doesn’t offer enough functionality like setting app shortcuts, etc. To make |chrome://apps| have better UX, we plan to re-design the UI and add more functionality to chrome://apps.
What’s more, as the framework of |chrome://apps| is a bit outdated, so we decided to try polymer framework to get a maintainable and modular implementation.
In addition, there’s no convenient place for users to open frequently using apps, so we propose to add an app home module on the chrome new tab page, and it will help users quickly access their favorite apps. In future, there would be more features added to the app home module.
Aside from the code I found for AppHome, there are two public Google Docs outlining this change. Note that none of the AppHome features apply to ChromeOS, which has its own, recently improved, Launcher. However, one code comment mentions that AppHome will be evaluated for ChromeOS in the future.
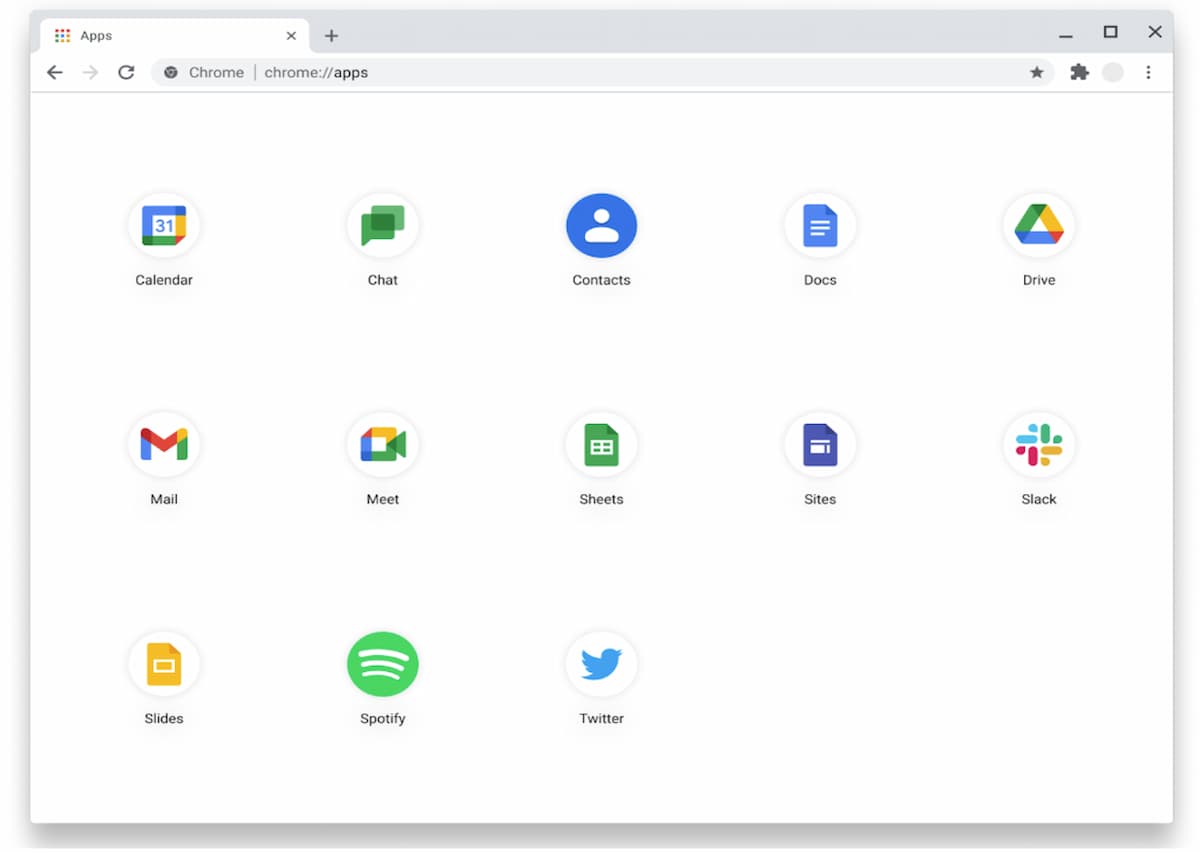
The first Doc illustrates what AppHome will look like when a desktop Chrome browser user navigates to chrome://apps. All installed PWAs will appear in a single grid:

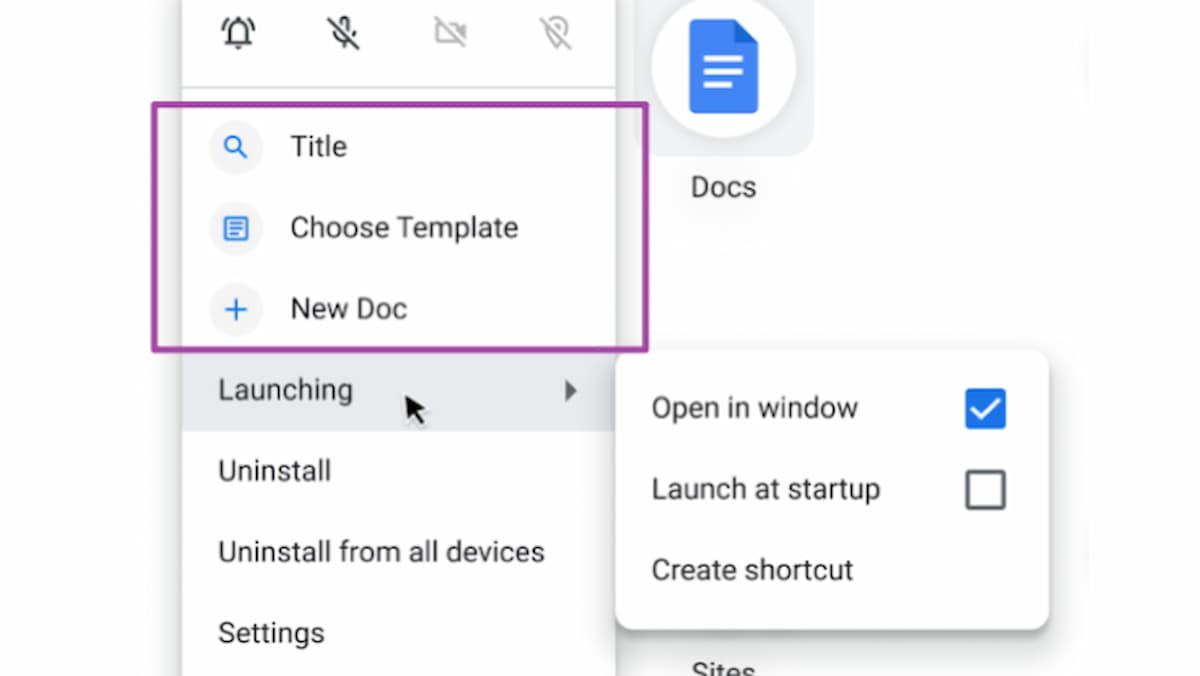
A set of cascading menus will appear by right-clicking on any installed application. This will provide configuration and permission options that the user can define:

You’ll be able to set values for opening apps in a window and launching an app at startup, for example. Here you can also create a shortcut that can be pinned to the Taskbar or Dock for Windows and macOS, respectively.
The second Google Doc relating to AppHome provides a higher-level introduction to the feature and the Chrome browser PWA store idea.
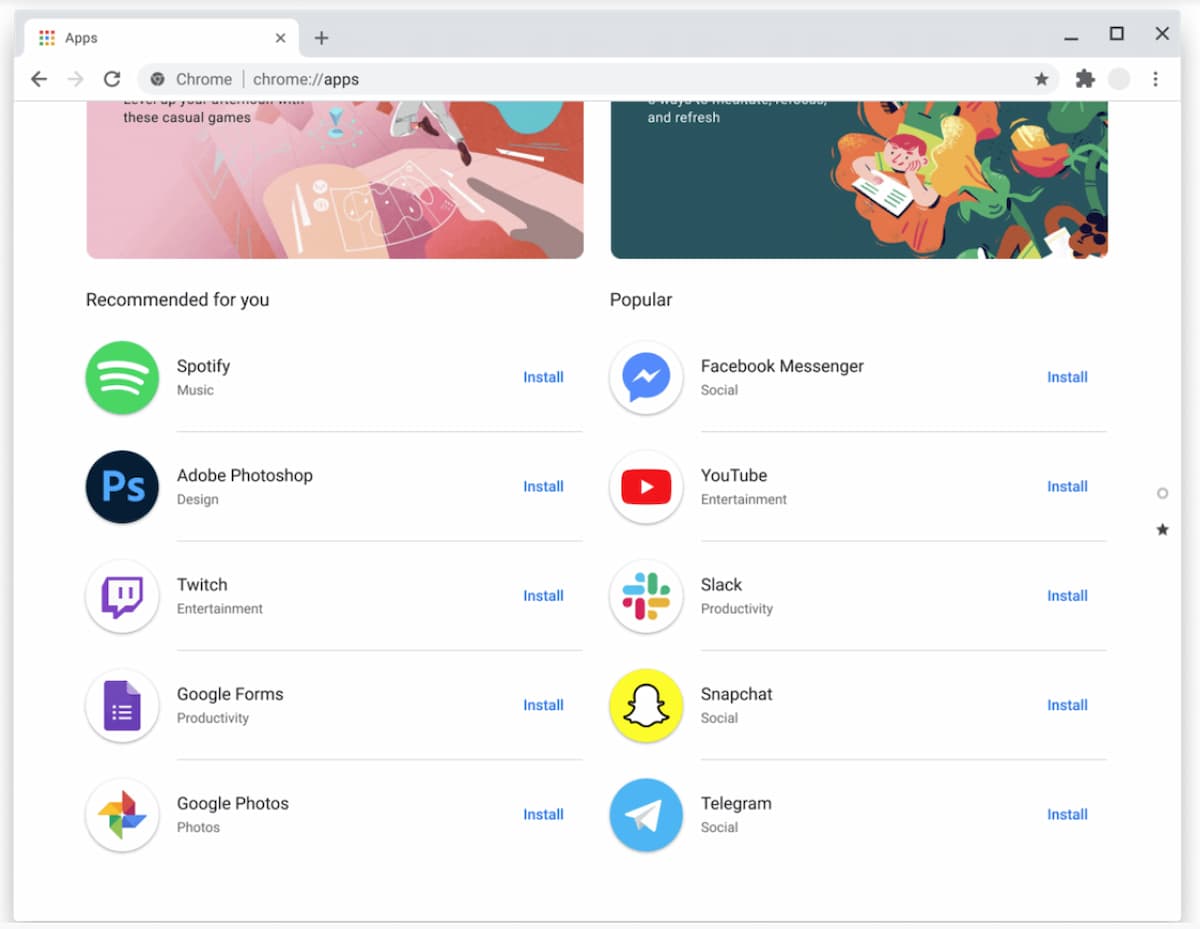
Aside from describing the individual AppHome user interface, it explains how installed PWAs will appear on a blank, new tab page. It appears there will be some integrations to surface recommended apps in this view.
Users can scroll down from their list of installed apps and see other suggested applications:

All of these changes are focused on boosting Chrome browser app engagement and discovery, which isn’t a bad idea.
Currently, the Chrome browser tells you if a web app can be installed as a PWA, which is a start. But if you don’t ever visit a web app, how do you even know it has a PWA? By creating a mini Chrome browser PWA store of sorts, Chrome browser users may find useful new web apps that they weren’t even aware of.
Once the code for this feature starts rolling out, you can enable it by turning the flag on at chrome://flags#enable-desktop-pwas-app-home-page. Since the AppHome code effort only began a few days ago, I’d expect we won’t see the flag available for a few weeks yet.


4 Comments
cool 🙂
I have a feeling based on the right-click menu, this won’t be just chrome://apps. Maybe on PC that’s as afar as it will go, but this is absolutely going to be integrated into the Chrome OS app drawer if Google knows what their doing.
Now all they have to do is fix the UX. When I load them, the components are all over the page until they find their ‘spot’. On my chromebook, I’ve installed the Android version where I can, so I can run actual applications, not glorified web pages. The Android versions load faster, run faster, respond better. I avoid PWA’s where possible. There is a children’s fable – The Emperors’ New Clothes. Google should know better.
I have to ask: Why exactly do you choose to use Chrome OS? I think it’s a reasonable question after 10 or more negative comments about the platform. I’m just curious and I’m not saying ChromeOS is perfect or “the best”. Trying to understand your perspective. Cheers!