ChromeOS and the Chrome browser recently gained a Memory Saver feature that helps free up memory on your computer. It works well, but it’s a bit of a blunt force instrument. Data gets wiped from unused browser tabs after a certain amount of time. So what’s a better, alternative method? An algorithm for the Chrome browser Memory Saver, of course!

That’s exactly what’s in the works, based on recent Chromium code commits. The code changes coincide with a new bug / feature report titled, “Add a less aggressive version of Memory saver“, with the following, high level description:
There’s desire to have a version of memory saver that doesn’t discard on a timer but instead considers memory usage signals for decision making. This bug tracks implementing this work.
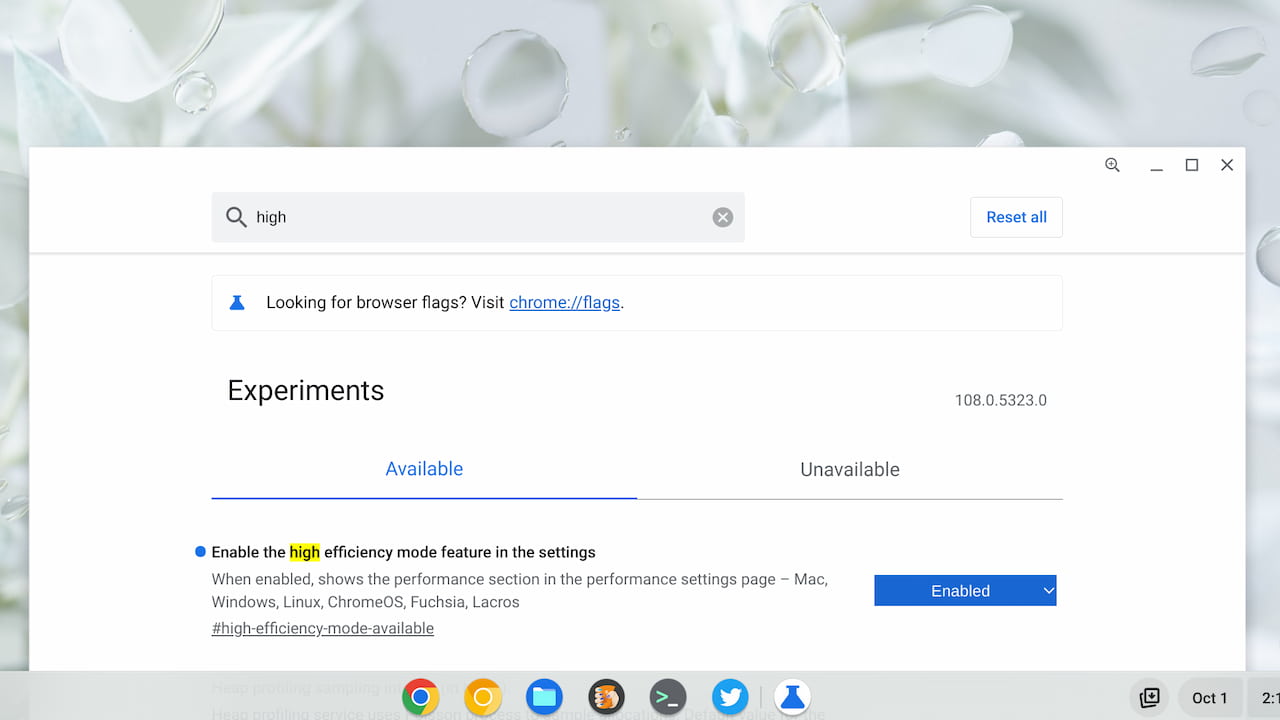
A new experimental flag will enable the algorithmic Chrome browser Memory Saver feature to start. For now, it should appear as chrome://flags#heuristic-memory-saver-mode.
Since work on this refactoring of the Chrome browser Memory Saver function only started this week, there’s little else to report. So I can’t tell you exactly how the algorithm will work. However, the starting point is there, and although it’s rather obvious, I’ve highlighted it below:
This policy changes the memory saver algorithm to be based on a set of experimental algorithms, the first iteration being a threshold of available memory.
Clearly, if you have plenty of available memory on your machine, there’s no need for the Memory Saver to discard tabs. Even if you haven’t used a tab for more than 10 or 15 minutes, discarding it won’t do much to speed up your online experience.
Google appears to be targeting several thresholds, or memory usage levels, to determine if and when a tab should be discarded.

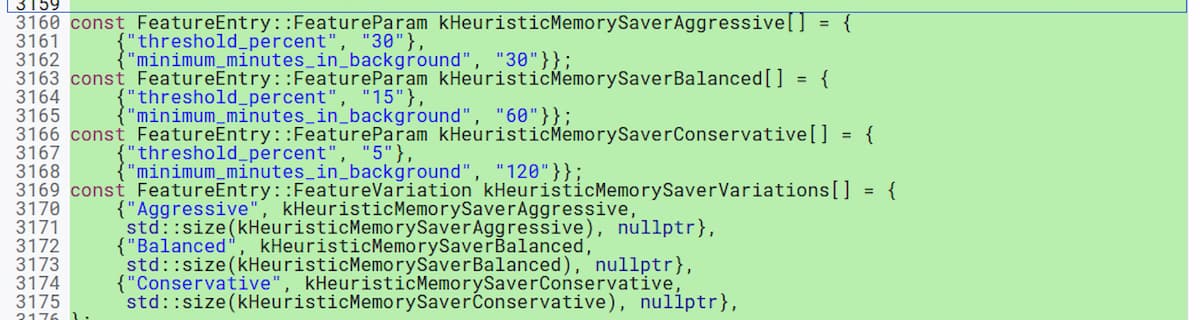
For now, the algorithm appears to be using three different memory threshold levels along with some time-based metrics. These levels are shown above with profiles for Conservative, Balanced and Aggressive memory saving strategies.
Again, development of this Chrome browser Memory Saver update has only just begun. So it’s possible, likely even, that the approach or threshold levels could change based on optimization testing during the development phase. Either way, a smarter approach rather than a simple time-of-use solution will be very much appreciated.


5 Comments
Your idea of actually making the memory-saver function user-considerate, like smart and truly functional for the users it is designed for, would make sense if Google was actually concerned for its users! It would also require programmers who get out of the box once n a while. You of all people know how mind-boggling so many ChromeOS/browser ‘upgrades’ have been, which isn’t so when penetrating into what motivates google in their march of feature introduction, and what doesn’t motivate fixing inexcusably limited or broken features.
An example (one of SO many) is the pop-up calendar in the quick-access (bottom right) area, with those handy clickable days to see what’s on your calendar. I have a number of calendars, yet have never been able to find how to enable any one other than googles default one. This makes that ‘convenience’ feature of no use.
Google could hire people like you, but if they were interested in true user-centered innovation they would have long ago head-hunted you, as they know quite well you are out there…
I already worked for Google, back in 2016 and 2017. 😉 But I was part of a marketing group so I didn’t have many opportunities to offer input on product. However, I can say the few times I was able to do that, I was definitely listened to and in some cases, even saw my suggestions implemented. And while it know it’s easy to lump an entire group of people responsible for ChromeOS into a single entity, I know firsthand that there are some really great people on the ChromeOS team. It’s tough to come to a consensus when more and more people have input!
Like ????
This feature preemptively swaps out tabs that are not in use. So if you need to free up memory to load a new tab, it will be quicker. However, if you want to reload an existing tab, it will be slower. So it is not obvious that this feature should be turned on, it all depends on your use case.
True that; we’ll have to see the final implementation to get a read on how and when to use this feature. I’m cautiously optimistic.