As someone studying JavaScript, I have to say: GitHub Codespaces on a Chromebook is fantastic. I use my Chromebooks for nearly all of my coding studies, leveraging the native Linux support. This approach got me through 8 JavaScript classes at my local community college. I wish I had GitHub Codespaces back then though!
What is GitHub Codespaces?
Since Microsoft purchased GitHub, it has steadily been improving its features. GitHub Codespaces is the latest upgrade and it provides remote coding sessions with VS Code in the browser.
Normally, I wouldn’t use an online code editor for my programming studies. I’ve tried many in the past and they’re all fine. However, I like to use the full VS Code desktop. I tend to purchase high-end Chromebooks mainly to ensure good performance of the VS Code app in Linux.
GitHub Codespaces opens up the use of VS Code, and GitHub, on even an entry-level Chromebook. Similar to how GeForce now streams games to your laptop, Codespaces creates a coding environment for your browser. All of the “heavy lifting” is done in a virtual machine on a remote server.
GitHub Codespaces on a Chromebook
I won’t go through the whole setup process of using GitHub Codespaces here. That’s better left to the folks at GitHub.
What I will share is how I’m using it on my Chromebook and what the benefits are. Note that GitHub provides a set number of hours to use Codespaces for free. So anyone can try it at no cost. Pricing varies by how many hours used over the free tier and is determined by “core hours”. That means if you use a 4-core virtual machine, the time usage ticks up by twice as much over a 2-core VM.
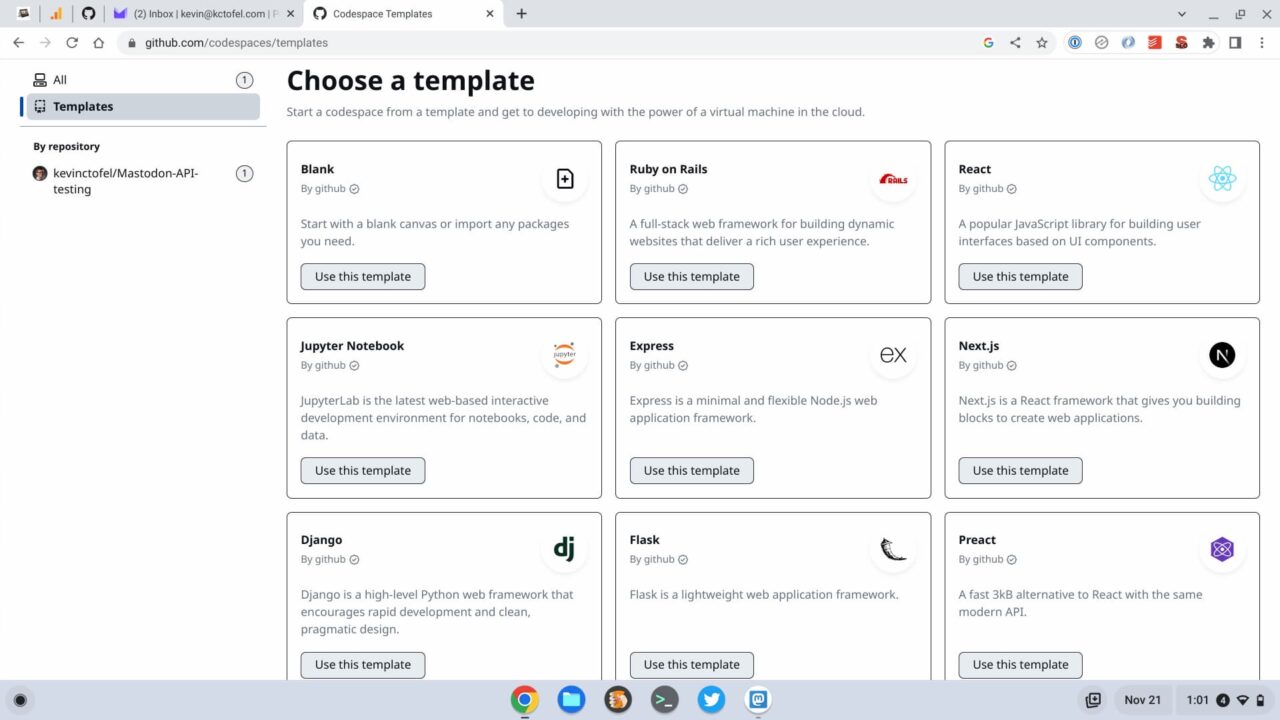
Right off the bat, there are a number of environmental templates available for a Codespace. These are all Docker containers and are pre-configured with the software tools you might want or need for your project.

Of course, these are just to get you started by saving configuration time. You can always add whatever packages or dependencies you need, right through the VS Code terminal in your browser. This all saves a bunch of time setting up the coding environment.
Once the container spins up, you’re all set to start coding on your Chromebook. And you get all of the bells and whistles found in the VS Code desktop app.
Benefits of GitHub Codespaces on a Chromebook
As I mentioned, you don’t need an expensive 12th gen Intel Chromebook to use GitHub Codespaces. Thanks to the virtual machine you’re connected to, any ChromeOS device should be fine.
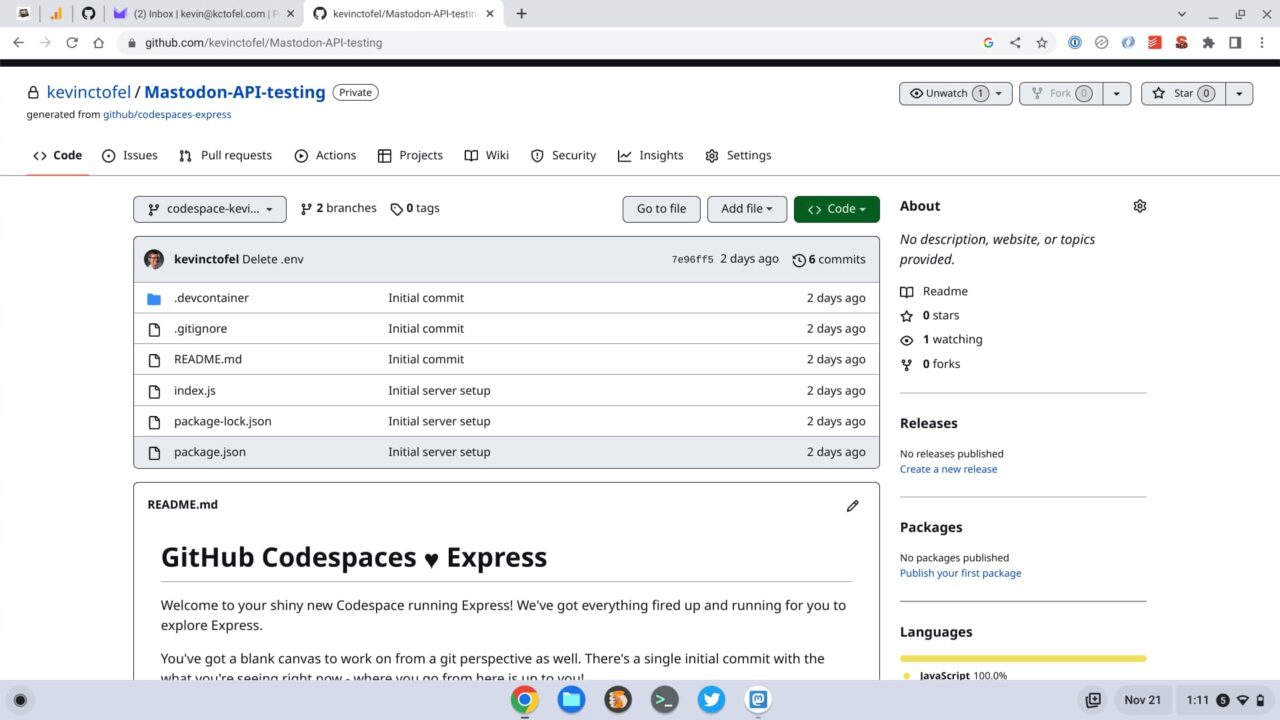
Aside from that benefit is the integration between your code and your code repository. All of your changes are saved to your GitHub account and the repository looks like any other. That means if you have VS Code installed on another desktop, laptop, or Chromebook, you have access to locally work on the same code.

You can’t, for instance, see that I created the above repository and its code through GitHub Codespaces. It looks like a normal repository of code and it’s available to any device. I can pull the code down to keep moving along in the VS Code desktop app. Or I can spin up my Codespace from the browser and keep working. It’s all completely seamless.
Speaking of seamless, all of my VS Code desktop configuration settings sync up with this cloud client. Even my VS Code extensions are there.
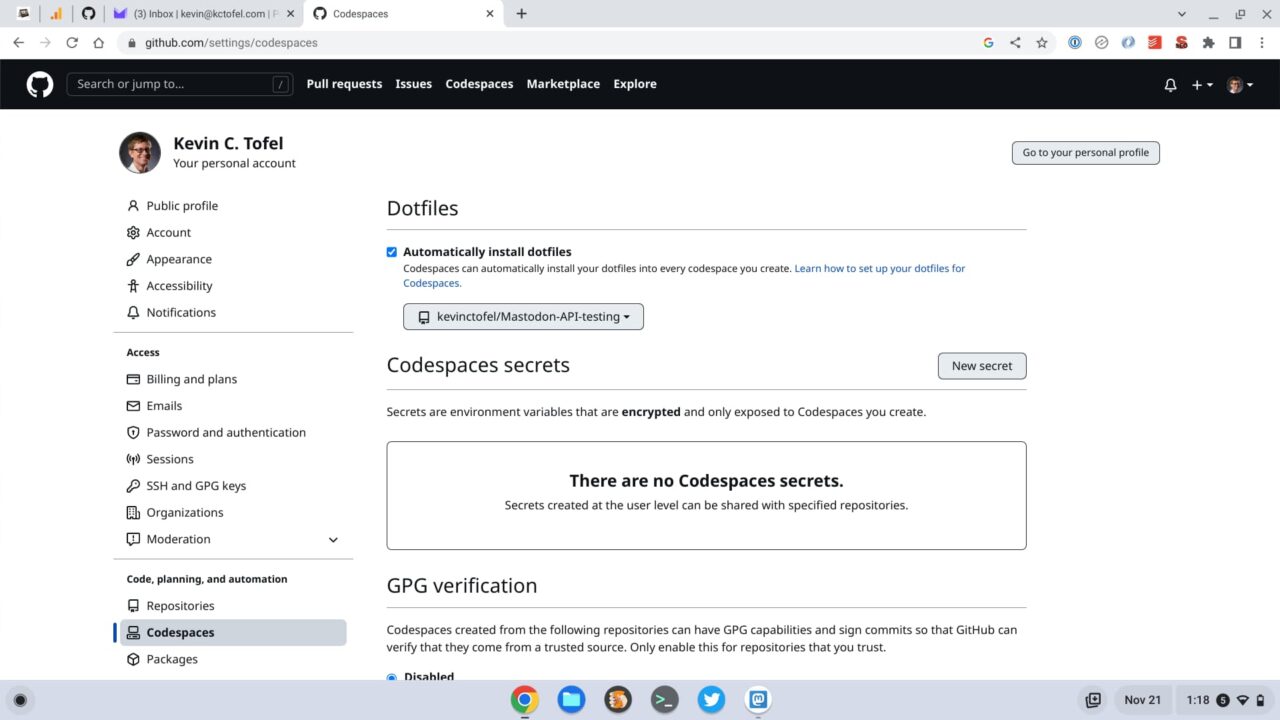
Best of all is that I don’t need to include environmental variables in my code. Developers typically store private keys for APIs as environmental variables. This lets their app speak to other apps, get data, and write data, for example. That’s what I was testing over the weekend: An app to get posts from Mastodon. I don’t want anyone to see my Mastodon access tokens though.

Instead of putting them in VS Code, there’s a place in GitHub Codespaces itself to store them. So there’s no chance someone else will ever see and use them.
Is there a downside?
Of course, no solution is perfect. Your Chromebook must be connected to the internet to use GitHub Codespaces. So I wouldn’t rely on this as a primary solution unless you work at home or somewhere where there’s always connectivity. I’m not going to abandon my recent Chromebook purchase as a result; I want the option to use VS Code offline on my Chromebook.
Still, this GitHub Codespaces is another tool in the Chromebook arsenal if you do any coding and like VS Code. For now, I’m going to keep using it, mainly for the quick setup and other features that it provides.