Talk about a long wait for a feature request. Back in 2018, a request was made for “Tabbed application mode for PWAs”. Here we are in 2022 and there’s some recent progress! And if you use Progressive Web Apps or PWAs on a Chromebook, you’ll be happy. This feature adds multiple tabs in a PWA, based on a report from XDA Developers.
Here’s the official description:
Currently PWAs in a standalone window can only have one page open at a time. Some apps expect users to have many pages open at once. Tabbed mode adds a tab strip to standalone web apps that allows multiple tabs to be open at once.
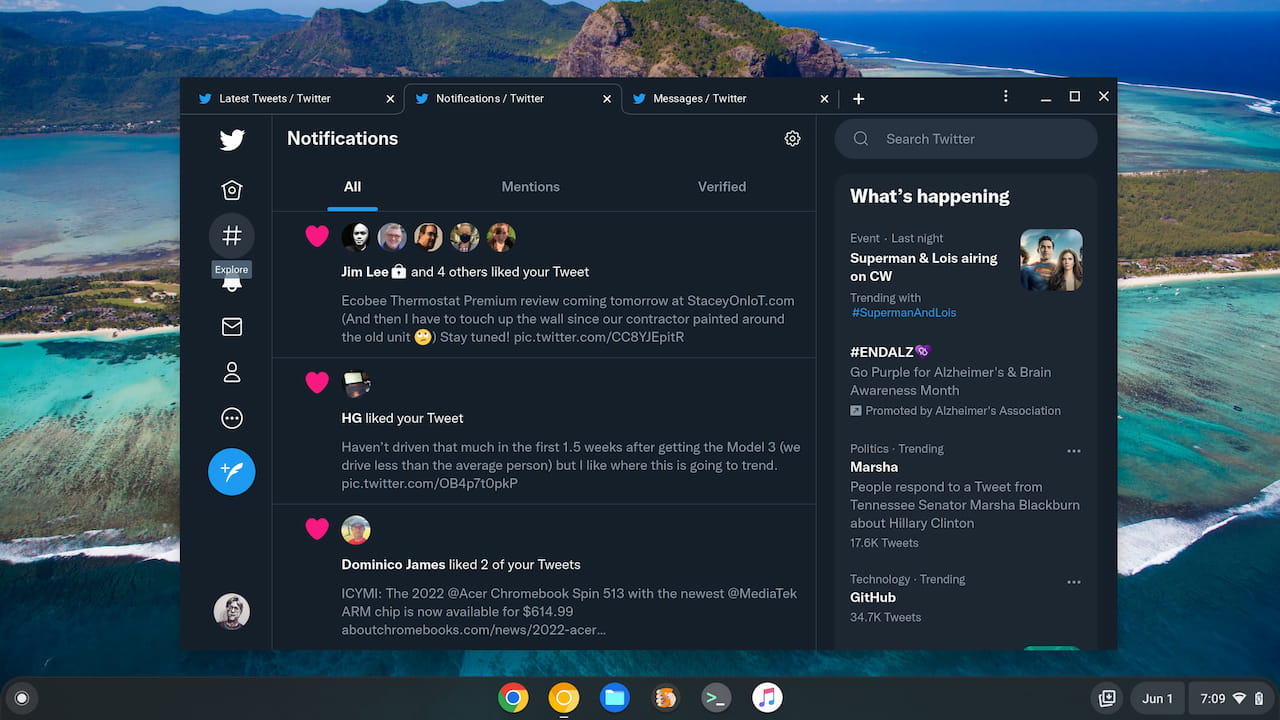
I can already see a personal use for this feature because I use PWAs on a Chromebook constantly. Yes, I could use the Chrome browser for Twitter but I like to keep the Twitterverse separated from my other online tabs and windows.
I’ve already twiddled around on the Chrome OS 103 Dev Channel to simulate this feature and now have tabs in the PWA for separate Twitter sections:

But don’t try this at home: I only got the feature to work once and it’s still a work in progress.
When tabs come to PWAs for a Chromebook in early testing, you’ll want to enable both the chrome://flags#enable-desktop-pwas-tab-strip and chrome://flags:#enable-desktop-pwas-tab-strip-settings experimental features. You can also track the status of this effort in the Chromium code repository.
At the moment, Google is leading an effort to make this a prototype. That’s because it wants to see if the other browser makers will also support it. So far, there’s no intent to do so in Firefox or Safari. Since Microsoft Edge is built from the same Chromium codebase, it’s not really important if Microsoft wants to support this right now. It can choose to do so simply by reusing some or all of the Chromium code.
If my Twitter image doesn’t illustrate how this will look, this video from a Chromium developer might:
These are just basic proof-of-concept apps, but you get the idea. With a simple code change to an existing PWA’s manifest file, a developer could add tab support to their application. Note that tabs in PWAs won’t just be limited to Chrome OS; this will work on any device with the Google Chrome browser.
Is this something you would use or do you still not really use PWAs on a Chromebook?


4 Comments
That’s kind of cool, web development is what I like.
I recently tried to update Zoom on my Pixelbook 2 Chromebook and it could not.
Then I found the zoom.pwa version and installed it and it worked.
I keep undoing PWAs because my password manager isn’t available. How can one get extensions to work on the windows?
You mentioned Firefox won’t do this, but as of recently I don’t think Firefox has pwas at all?